Font and Image Effects
The Font and Image Effects toolbar is the lowest of the three toolbars. Font controls affect text-based items, and Image controls affect image-based items. This page lists all of these controls and their uses.

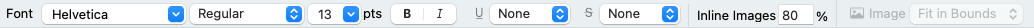
The Font and Image controls.
Font Options
A suite of tools gives you control over the fonts used for displaying text in your card items.Font Family - Select a font family from this popup list. You may also type into the text field if that's easier. Select the control to begin editing.
The most recent 10 fonts that you have used (in any Multideck project) will be listed at the top of the list, for convenient access and re-use.
Font Face - Select a font face from this popup list.
In some ways this duplicates the effects of the "B/I" (bold/italic) buttons, but depending on the font family, the list may give you more options. (Note that not all fonts support bold and/or italic.)
Font Size - Select a font size from this popup list, or enter the size you want in the text field. Select the control to begin editing.
Underline - Select the amount of underlining.
Strikethrough - Select the amount of strikethrough.
Inline Image Size
An image embedded in rich text is automatically sized according to the height of the line of text it's in. The Relative Image Size option gives you fine control over the size of such images. It is expressed as a percentage of the line height.The default Relative Image Size is 70%. For slightly larger images, try 80%. Experiment until your line looks right.
If you find that you prefer a different image size for most of your rich text items, open the Preferences and set your preferred size in the Relative Image Size control in the New Item Defaults box.
Details: The "line height" is taller than you might expect. It includes the space between the lines as well as the height of the characters in the line. Usually you want images to look about as big as a capital M, or perhaps a bit larger so they'll stand out. That's about 70% or 80% of the line height.
Images are positioned vertically so that their center is aligned with the center of the distance from the text baseline to the top of the tallest letter. If your images are larger than a tall letter, they will remain vertically centered and will extend a bit below the baseline and above the height of the tallest letters. In multi-line text, this will increase the line spacing.
Image Fit Options
Use the Image Fit popup menu at the right end of the Font Effects toolbar to control how images are displayed in Image, Image with Markup, and Image Table items."Fit in Bounds" is the default option, and causes the image to be proportionally sized to display the entire image within the item's bounds (or for Image Tables, within the cell's content area).
Select "Fit Horizontal" to cause the image to be proportionally sized and to fill the entire width of the item's bounds. This may cause the image to be cropped vertically, or to leave empty space at top and bottom if the image's aspect ratio differs from the aspect ratio of the item's bounds (or for Image Tables, the cell's content area).
Select "Fit Vertical" to cause the image to be proportionally sized and to fill the entire height of the item's bounds. This may cause the image to be cropped horizontally, or to leave empty space at left and right if the image's aspect ratio differs from the aspect ratio of the item's bounds (or for Image Tables, the cell's content area).
Select "Stretch to Fit" to cause the image entirely fill the item's bounds. This may cause the image to be distorted if the image's aspect ratio differs from the aspect ratio of the item's bounds (or for Image Tables, the cell's content area).