Using Text and Image Tables
About the Text and Image Table Item Types
A table is an item that displays a square or rectangular array of content. Image Table items display an array of images, while Text Table items display an array of rich text strings. These two item types behave identically, except for the way in which they interpret and display their content.On This Page
Configuring a TableHow Images are Sized and Placed Within Cells
Specifying the Content
Empty Cells
Overflow and UnderFlow
Specifying the Image Size
An example: Tic-Tac-Toe Cards
Configuring a Table
Using the Item Info controls in Multideck, set the item's size and location as usual. The Table item should cover the entire area where the content is to be displayed.Click the Table Format button to open the Table Format dialog, then use the Cell WxH fields to set the size of each cell in the table, in points.
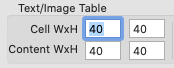
For example, if your image table item has a size of 120x80 and you want it to display two rows of three images each, your cell size should be 40x40.

Setting the dimensions of an Image Table cell.
How Images are Sized and Placed Within Cells
Each cell of an Image Table item will display one image, which will be centered within the cell, and (by default) scaled to fit within the cell. The original image's aspect ratio is not preserved; if it is different from the aspect ratio of the cell, the image will be distorted. (One way to avoid this problem is by specifying the image size as different from the cell size. See Specifying the Image Size below.)There is no spacing between cells, so there is (by default) no space between the images. (But see Specifying the Content Size below for a way to control spacing between images.)
How Text is Configured and Placed Within Cells
Each cell of a Text Table item will display one rich text string. You may set text characteristics (font, font size, font color, bold, italic, text alignment, etc.) for the table item itself, and they will apply to each string in its cell. (You may not set different characteristics per cell, but you may use rich text markup as usual when you wish, to change things like font, size, color, and so on for individual cells' values.)Within each cell, the text inset is applied to prevent the displayed text from butting up against the edges of the cell. You can change the spacing between the text blocks in the cells either by changing the cell content size or by changing the text inset.
Tell me more about Content Size in Tables.
Tell me more about Text Inset.
Specifying the Content
A list of either images or strings (as appropriate) is specified in the table's field value. The simplest specification is just a list of image filenames or text strings, separated by commas:
You may include space characters after the commas, if you wish, to enhance the readability of your content source. These space characters will be ignored (although space characters occurring within strings and filenames will not be ignored):
As a convenience, if your images have the .png suffix, you can omit the suffix. If they have any other suffix, you must use the full filename.
Be Careful about Commas
If you write your CSV files by hand: The values for table items will contain commas, but commas are also used in the CSV file to separate columns. Your table values must be wrapped in double quotes to prevent its embedded commas from being treated as column delimiters. Example:Other item content,"image1,image2,image3,image4",Other item content
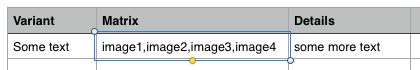
If you use the Content Editor, or use a spreadsheet and export to a CSV file, do not wrap image table values in double quotes. The Content Editor doesn't need the quotes, and a spreadsheet will automatically add the quotes when it exports. Example:

Image Table content in a spreadsheet.
Important - Literal Commas in Text Table Content
If you wish to include literal commas in text strings for a Text Table item, you must ensure that Multideck does not treat them as field value separators. Do not attempt to use quotes to put literal commas in Text Table content, as you might do for Rich Text items. Instead, use the markup command {&comma} where you want a literal comma. Here is an example of three strings in text table content, where the middle string uses markup to specify literal commas:
The above content would produce three items in a Text Table that would look like this:
Empty Cells
If you specify no filename or string, you can leave a cell empty. Do this by putting no text between the commas. In this example, the second and fourth cells will be empty:
Overflow and Underflow
If you specify fewer images or strings than the table could hold, the remaining cells will be empty.If you specify more images or strings than the table can hold, the excess content will not be displayed.
Specifying the Content Size
By default, images are proportionally sized to fit their cell. There is no spacing between cells, so that by default, there is no spacing between the images. By default, text in Text Tables has the Text Inset applied, so that there will be spacing between the text blocks in adjacent cells.But sometimes you will want some separation for images in Image Tables. You can do this by specifying a content size that is smaller than the cell size. Images will then be centered in their cells, and the excess space will be empty. You can do this for Text Tables as well (though it is less useful, since Text Tables already use the Text Inset). Text will be inset within the specified Context WxH, leaving a larger blank margin between strings.
By default, the content size is the same as the cell size. When you change the cell size in the Item Info area, Multideck will update the content size to match.
Overlapping Content
For Image Tables, you might want the esthetic effect of overlapping images. You can do this by specifying a larger Content Size than the Cell Size. Unlike most kinds of items, Table items allow content to be displayed outside the bounds of the table item itself if the Content Size exceeds the Cell Size.Images in Image Tables are drawn in order from first to last, which means that each image will be overlapped by the image below and the image to its right, if any.
Specifying Image Sizes in Image Table Content
Previous versions of Multideck (prior to version 2.3) always stretched images to exactly fit in their cell, which would distort images if they did not have the same aspect ratio as the cell. Version 2.3 and later offer several ways to specify how an image is fitted within its cell.For most purposes, you should use the Image Fit popup menu in the Image section of the Effects panel. Select your Image Table item, and use the popup to specify one of:
- Fit in Bounds - Image is scaled proportionally and the entire image will be displayed in its cell's content area.
- Fit Horizontally - Image is scaled proportionally so that its entire width fits into its cell's content area.
- Fit Vertically - Image is scaled proportionally so that its entire height fits into its cell's content area.
- Stretch to Fit - Image is stretched so that it completely fills its cell's content area. The image may be distorted if its aspect ratio is not the same as the content area.
If you do not select Stretch to Fit and your image's aspect ratio differs from the content area's aspect ratio, your image may be cropped, or there may be extra blank space in the cell.
You may instead specify exact image sizes in the content. We recommend that you use the Image Fit options in the Effects panel instead of specifying images sizes in content because it is simpler and will usually give you what you want. But if you have special needs, specifying image sizes in content may be useful to you.
Adding image size constraints to the content overrides the default "Content WxH" size specified in the Item Info area of the Multideck Layout tab, and causes the Image Fit option specified in the Image section of the Effects panel to be ignored. Image size constraints will not work with Text Table content, and will cause errors if you try.
An image size constraint has the format {w,h} where w and h are the width and height you want for each image, in points. Constraints are embedded in the content as if they were image filenames, but they do not occupy a cell. Instead they set the constraints for all subsequent images in the content, up to the next constraint if any.
Here's an example of six images, where "image3" is smaller than the rest:
In that example, the first constraint {40,60} applies to images 1 and 2. Then the next constraint {20,20} appears and applies to image3. Finally, the third constraint {40,60} is identical to the first, and restores that sizing for the remaining three images.
An example: Tic-Tac-Toe Cards
Suppose you wanted a deck of cards that all showed a different, partially filled-in tic-tac-toe board. Here's how you can use Multideck and the Image Table item type to do it.First, make some images. You'll need an image of an empty tic-tac-toe board; let's call it tictactoe.png. We'll also need an image of a scrawled X, which we'll make red for fun, and another image for a blue O. Call these x.png and o.png.
Next, create a new Multideck document and in the Deck tab, make sure that you are using the Content Editor for your Content Source. Select the Image Folder where you placed your image files, and select "Poker 2.5x3.5" for your card size.
Open the Content Editor. Click the Table Size button, and give your content two columns and any number of rows (this is just a demo, we don't really care how many cards we'll make). Name the two columns Board and XandOMatrix. For each card, enter tictactoe.png in the Board column. Leave the XandOMatrix column empty for now.
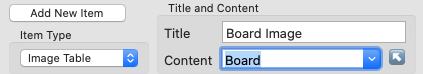
In the Layout tab in the main document window, add a new item that will be for the tic-tac-toe board image. Give it a type of Image and size it at 120x120 points. Title it Board Image, and use the Content popup to select the "Board" column.

Configuring the Board Image item.
Create another item, and select Image Table for its type. Give it a title (as always, the title doesn't matter except to you, so name it anything you like). Select the column XandOMatrix as its content. Give this table the same 120x120 size as the board image item, and position it right on top of the board image item. (This will look a little messy right now because these two item's titles will display right on top of each other, but that's okay.)
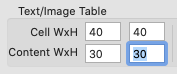
Open the Table Format dialog, and use the Cell WxH fields to set a cell size of 40,40 so that the table will show three rows of three cells each (because 120 / 3 = 40).
Hint: After setting the cell size, you can just drag out the item's size, and watch the faint gray gridlines to see when it's large enough to have three rows and three columns. You can make it a little larger than that; you don't have to be precise. Then click the Trim button to automatically make its size just right.
We'll want our Xs and Os to be smaller than the cell size, so that they fit well within the board areas. Use the Content WxH fields in the Table Format dialog to set a size of 30,30 to accomplish that.
For this exercise, make sure the Show gridlines option is not selected. We're using the background image to show a proper tic-tac-toe grid instead.

Setting the cell size to 40x40, and the image size to 30x30.
We're almost ready; all we need to do now is specify the image table values for each card. (Actually we could have done this earlier, but for this tutorial it made better sense to show the layout and configuration first.)
In the Layout tab, select the Preview option. In the Content Editor, select the cell in the XandOMatrix column for the first card, and enter this content:
This is a list of nine images, although some are simply empty. Each x specifies the image file named x.png (remember, you don't have to include the .png suffix), and similarly for the o's.
Now you can see what your first card looks like. Here it is:

Card 1 in Preview mode.
Now you can add more cards to your content with different values in the XandOMatrix for each card!
Doing so has no effect; the curly braces are ignored. (This is done because the Images button in the Content Editor's Rich Text toolbar always inserts image names wrapped in curly braces. You can safely use the Images button to insert images in Image Table content.)