Styles: Content Attributes
If you haven't yet read about the Styles feature, you should do so before continuing with this section.Content Attributes
Styles allow you to specify specific attributes such as font, font size, and bold and italic. But sometimes you would like to associate content with a style. Content in this sense might be an image, or it might be a snippet of text that you want to display as part (or all) of a styled item. This page describes how to add content attributes to a style, and use them to add content to items.On This Page
What is a Content Attribute?Adding and Editing Content Attributes
Using Content Attributes
Content Attributes in Rich Text
What is a Content Attribute?
Most style attributes affect the display of text. A content attribute specifies actual content, rather than formatting.A content attribute can be used to specify image files to be associated with the style, or in conjunction with Rich Text Markup, can be used to specify text to be put on the cards.
Adding and Editing Content Attributes
Look at a style in the Styles tab. Make sure that the style is open, so that you can see its attributes. (Click the disclosure triangle to open and close a style in the list.) At the bottom of the list of attributes is an entry labeled Content Attributes. This entry has a disclosure triangle and a button labeled Add.If you click the disclosure triangle, you will see a list of all of the content attributes associated with that style. At first, the list will be empty. This is because no style has content attributes until and unless you add some.
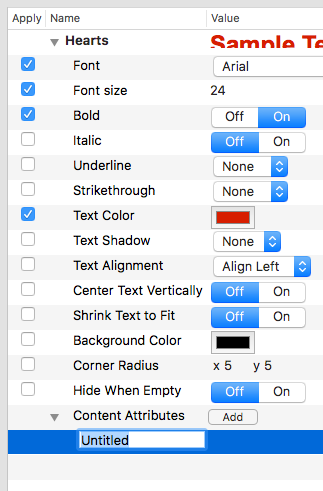
Click the Add button for the Content Attributes in the Hearts style that we used as an example on the previous page of Help. The disclosure button will automatically open, and show a new content attribute, titled "Untitled". The title field is open for editing.

A brand-new content attribute, with its title open for editing.
Now you can edit the title. Let's call it "Icon": type that in, then press Return or Enter to finish editing.
Next, we need to specify its content. Click on that same line, in the Value column. A text field will open for editing; enter your desired content there. In this example, we want to specify a "Heart" icon. Assuming we have a suitable image file named "heart.png" in our images folder, we can just enter that filename here.

Editing the content of a content attribute.
Using Content Attributes
To use the content attribute, we must do two things. We must change the Suit items in our card layout to be Image With Markup items (not text items, and not the plain "Image" item), and we must use the content attribute in our source using style markup.
In markup, you can refer to a content attribute like this:
{*StyleName.Attrname}
In our example, the style name is "Hearts"
and the content attribute's name is "Icon",
so our markup would be:
{*Hearts.Icon}
Here's what the source would look like now for the Jack of Hearts card:
| Rank | Suit |
| J | {*Hearts.Icon} |
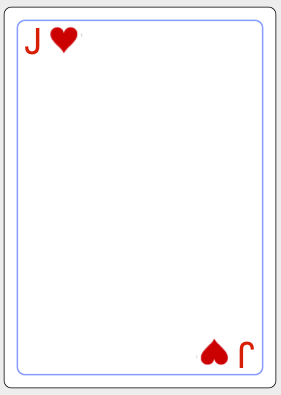
And here's the result, after changing the "Suit" items to be Image With Markup items:

The result of specifying an image filename in a content attribute.
Content Attributes in Rich Text
You can also insert the content of a content attribute into the text of a rich text item. To do so, add the same markup as shown above to your rich text string.
Here's an example from a eurogame card deck:
Suppose you had a style named "Forest",
and that style had a content attribute named "resource"
whose value was "wood".
You could put a rich text item on your card
whose content in the source was:
Gain 1 {*Forest.resource}.
and the result shown on your card would be:
Gain 1 wood.
A style can have as many different content attributes as you want, and they can be used either as text for Rich Text items, or as filenames for Image With Markup items.
You can use a content attribute to specify
an embedded image in a rich text item.
To do this, you must combine
the standard rich text markup for images
(which is {imageFilename})
with the style markup syntax for specifying a content attribute.
This means you need nested curly braces, like this:
Gain 1 {{*Wood.icon}}.
If the content of the attribute was "wood"
and you have an image named "wood.png",
then the result shown on your card would be:
Gain 1 ![]() .
.